Supabase is a new amazing Firebase alternative. It gives you Postgres Database (SQL), Authentication, instant APIs, Realtime Subscriptions, and Storage out of the box.
Supabase has a package for Dart and Flutter on pub.dev.
Today we are going to learn how to integrate Supabase authentication inside your Flutter application. By using Supabase, you will have a complete and secure authentication system ready in no time.
Recently Supabase released v1.0 of the package. For this reason, I wrote a new complete tutorial for this newest version. Read the new article if you are using the new version of
supabase_flutter
Create a new Supabase project
Sign in into Supabase from their website, it is free! Follow the instructions to create your organization on Supabase.
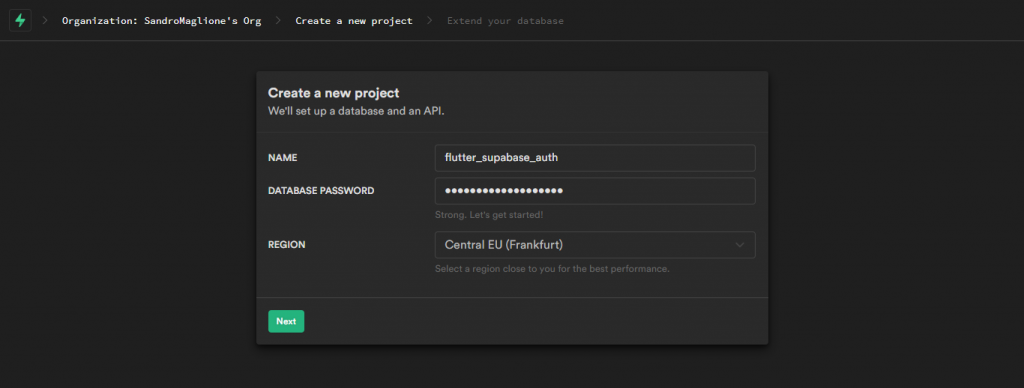
Every application on Supabase has a project with its own URL and key. Create a project, give it a name, password, and select the location of your database (as close as possible to your users):

Add the name of your project, the database password, and the database region (as close as possible to your users).
That is all your need to be ready to integrate Supabase authentication in your Flutter app!
Import Supabase in your Flutter app
Open your flutter project. The first step is to import the supabase package in your Flutter application. Open your pubspec.yaml file and add the following dependency:
dependencies:
flutter:
sdk: flutter
supabase: ^0.0.1-dev.13 # <- Add supabase (check out the latest version on pub.dev)Then run the flutter pub get command to download the package in your project:
flutter pub getInitialize a SupabaseClient
All you need to use supabase in your project is an instance of SupabaseClient.
Every project has its own URL and key. Come back to the supabase website and navigate to Settings:

Click on Settings in the left menu.
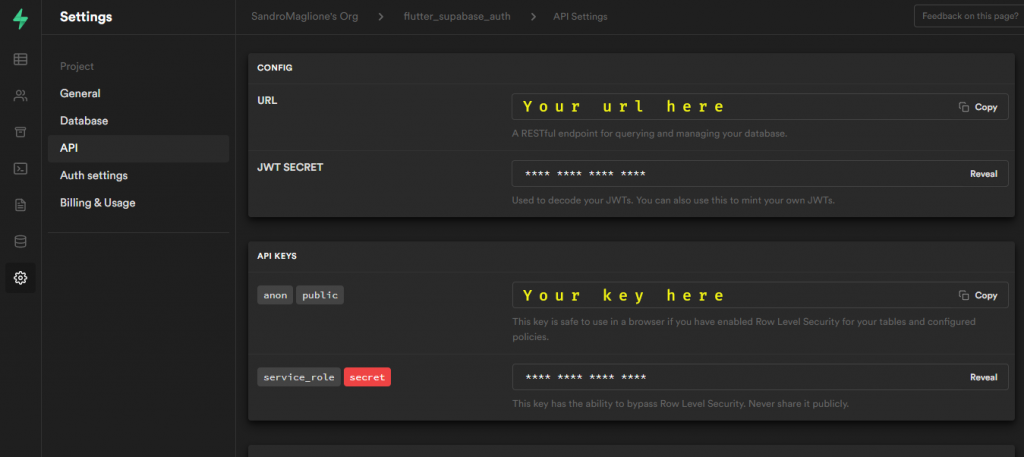
Then open the API section. Here you will see your project URL and key. We are going to use these two strings to set up an instance of SupabaseClient on the flutter app.

In the API section you have your URL (in the config panel) and public key.
Come back to the flutter app. Create an instance of SupabaseClient using your supabase URL and key copied from the supabase project:
import 'package:supabase/supabase.dart';
final supabaseClient = SupabaseClient(
'https://yoururl.supabase.co', // <- Copy and paste your URL
'yourkey', // <- Copy and paste your public key
);Sign up the user using Supabase authentication
Through the supabaseClient, we have access to the supabase authentication API. All you need is to access the auth attribute and call the signUp method, passing the email and password of the user:
Future<void> signUp() async {
final response = await supabaseClient.auth.signUp('email', 'password');
}The response variable is an instance of GotrueSessionResponse. If the response contains an error, then something has gone wrong and we will prompt the user to try again. Otherwise, we will have access to the new User instance and the current authentication Session (based on your specific supabase configuration).
Future<void> signUp() async {
final response = await supabaseClient.auth.signUp('email', 'password');
if (response.error != null) {
// ERROR: Prompt the user to try again!
} else {
// SUCCESS: User and session available!
final User? user = response.user;
final Session? session = response.data;
}
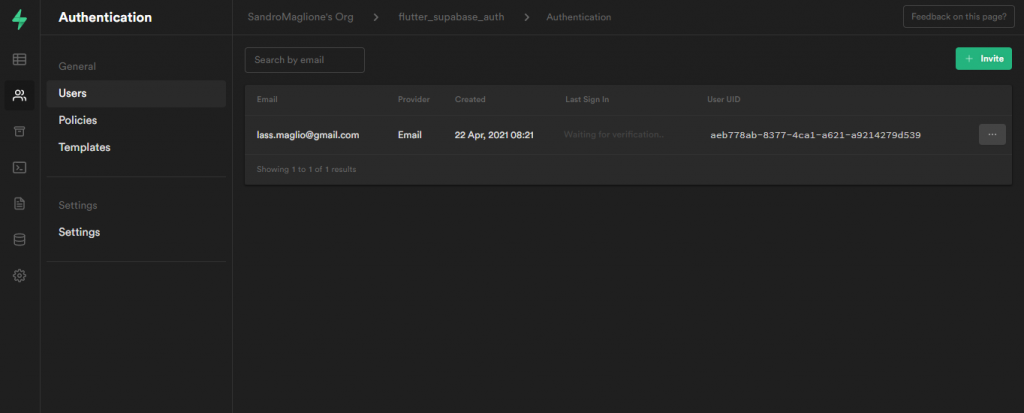
}If the sign up is successful, you will see a new user in your authentication page in the supabase project:

Navigate to the Authentication page and you will see all the user registered to your application.
Sign in, sign out, get current user and session
The supabase package gives access also to a signIn, signOut, user, and session methods (and more). That is all you need to manage your users in your app. All the methods can be called from the same supabaseClient instance.
That is all! You now have a complete and secure authentication system in your application, in just 10 lines of code!
Supabase has a lot more to offer. The dart package is still in beta and many features are not yet implemented. Everything is completely open-source. Support supabase by contributing to the project, and follow them on Twitter to be up to date with the latest features.
