This week periodic appointment with refactoring the blog and organizing my open source contributions.
This time I was able to under-engineer the implementation (this never happened before 🤯).
Released update 1️⃣ ✅ Faster pages (generated at build time) ✅ Better code examples styling ✅ Removed dependencies Next round coming 🔜
💡 Project update 💡 The articles are reaching the next level 🚀 ✅ Step by step difference ✅ Highlight lines with blur ✅ Copy code Better examples = Easier to understand 🤝
I also published a new open source package 💁🏼♂️
Here is everything that I shipped this week 👇
Tech stack
- Effect: new core dependency that runs my website, everything is implemented starting from Effect
- NextJs: the website uses
nextjs(since a long time ago) - Dart: new open source package released on pub.dev (
ITrie)
Setup
Every once in a while I take some time to review and improve my stack.
On the web nowadays, if your codebase was implemented 6 months ago, today it would be completely outdated 🗑️
The same can be said for open source projects: they require continuos improvements and support 🛠️
In preparation for a strong 2024, my goal was:
- Add features to the blog, while at the same time reducing dependencies and improving performance
- Organize and plan a roadmap for my open source projects
TLDR: I made it 🚀👇
Get started
This was the situation of the blog before the improvements:
- Local
mdxarticles powered bycontentlayer - NextJs version 13 (outdated)
- Effect (without a proper structure)
This is the the situation after the improvements:
- Local
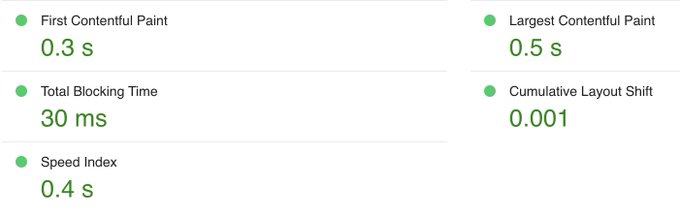
mdxarticles served without external dependencies - Newest version of NextJs, all the articles generated at build time (performance 🚀)
- Effect everywhere 💁🏼♂️
This level of performance 🚀
Second major update: I published a new package on pub.dev ⭐️
🚀 I published a new package 🚀 Welcome ITrie ⚡️ Efficient, immutable and stack safe Trie in @dart_lang Store and search string and prefixes with ⚡️ speed This is how it works 👇🧵 Show more
Let's see how I got here 👇
There is more 🤩
Every week I dive headfirst into a topic, uncovering every hidden nook and shadow, to deliver you the most interesting insights
Not convinced? Well, let me tell you more about it
Implementation
How many dependencies can I remove while still having the same (and more) features? 🤔
Every external dependency has a (significant) maintenance cost, especially on the web ☝️
My blog was based on contentlayer. Nonetheless, the library wasn't getting any update for a while now:
Back to the basics: Node
Last week I read a blog post from Lee Robinson (@leeerob) on his 2023 blog update:
I did the same using Effect (of course 💁🏼♂️)
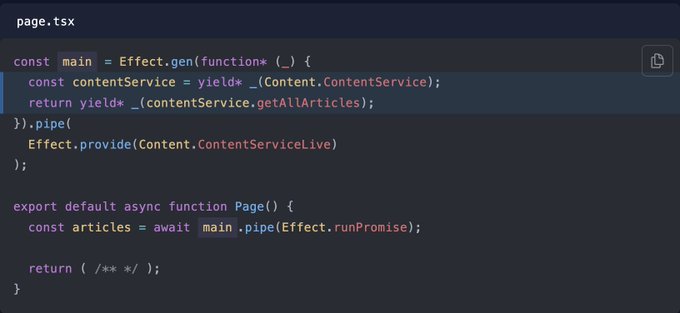
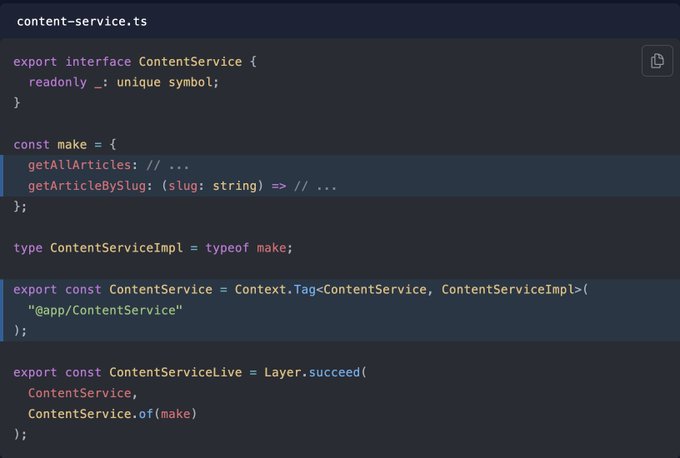
💡 How I use @EffectTS_ with @nextjs 💡 1️⃣ Implement all the logic using Effect (Services) 2️⃣ Execute a single main function in a server component 3️⃣ Return possible errors and success value Clear separation logic/UI ✅
Adding features and improve performance
At the same time I updated some styling and added some features:
ℹ️ Project update ℹ️ You can now copy code snippets on my blog 💡 This was definitely a missing features, but now it's there to stay 💁🏼♂️ Show more
Another idea I implemented is to generate all the article pages at build time using nextjs:
export async function generateStaticParams() {
return await mainAll.pipe(Effect.runPromise);
}
export default async function Page({
params: { slug },
}: {
params: { slug: string };
}) {
const { source, tableOfContents, frontmatter, readingTime } = await main(
slug
).pipe(
Effect.catchAll(() => Effect.sync(() => redirect("/articles"))),
Effect.runPromise
);
return ( /** */ );
}💡 Win-Win: Less dependencies, more features, better performance
New open source package: itrie
I ported my Trie implementation from typescript to dart and published a new package: ITrie
All open source and available on pub 🔥 Check it out 👇 pub.dev/packages/itrie
A Trie is ideal when working with String and words in general (more examples coming 🔜).
Damn, you're addicted to that Trie
I also did some research on the present and future of
fpdart. More updates on this in the upcoming weeks, you don't want to miss this 👀
I wrote a complete overview of how my website is implemented using Effect, NextJs, and MDX.
This article covers all the details of the engine behind the blog and the newsletter 👨💻
Takeaways
- Take some time to update your tech stack every once in a while
- Technologies are evolving fast: you need to be continuously learning and exploring to stay up to date
- It's possible to remove dependencies and still add features (under-engineering™️)
- 2024 will be a powerful year: be prepared for much more content and upgrades 🚀
Now the blog is ready for all the upcoming project of the next weeks.
I am planning some interesting updates: Effect, fpdart, Flutter apps, local-first and more 👀
See you next 👋