An app is made by a client that connects to an API (server) that reads the database. Or at least until you learn about local-first 👀
I have been in Berlin last week for localfirstconf.
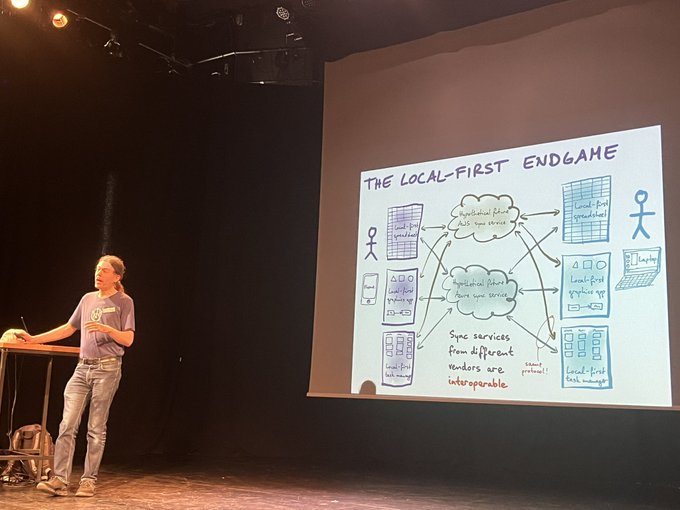
Brilliant opening talk from @martinkl sharing the vision of what local-first software can be.
This is how the game changes 👇
Complexity, complexity everywhere
The client calls an API, and as a consequence:
- Asynchronous request: loading spinner,
Suspense, streaming - Error handling: anything can (and will) go wrong
- Schema validation: you send formatted data and get back
any🤷🏼♂️ - Sync frontend/backend types: things like OpenAPI or tRCP at least 🤯
This is the cost of "calling an API" 💁🏼♂️
Well, there is an alternative: what if the data is all local? 🤔
This is the main change with local-first:
- Synchronous: app fast without loading states
- Everything works perfectly even when offline
- No need to handle network errors
- Schema and types all inside the same frontend codebase
Just recorded this little performance demo of @overtone_app while working on my talk for @localfirstconf. Near-zero query latency enables a magical UX.
The cloud owns you
Second problem: data ownership 👀
When all the data lives on a remote database you as a user are helpless:
- If the services shuts down you lose everything
- If the service leaks you personal data you will never know and cannot stop it
- Internet connection required at all times
When sharing a file with a friend, why do I need to send a request to a server on the other side of the world when my friend happens to sit right next to me? 😑
I care a lot about privacy. I want the data to live on my device by default, while using the cloud to sync between all my devices.
That's what local-first is about 🤝
There is more 🤩
Every week I dive headfirst into a topic, uncovering every hidden nook and shadow, to deliver you the most interesting insights
Not convinced? Well, let me tell you more about it
It's a distributed state problem
How does this all work? 🤔
It's all a matter of distributed state, end-to-end encryption, and data ownership 👨💻
This is the flow:
- Data edited and stored locally by default
- A Sync Engine connects with other devices to update the state
Now, this brings with it some challenges:
- How to connect devices? Centralized cloud, peer to peer, bluetooth?
- How to resolve conflicts? CRDTs, event sourcing?
- Who owns the data (write/read rights)?
- How about authentication and verifying identities?
- What data should be synced? Only the updated parts? Will this be enough?
- How data migration works? What if the schema changes between devices?
- How can companies profit when the app is all on your device (software + data)?
Wow, just wow. @localfirstconf was a big success—I'm still reeling from the experience. A few takeaways: We had several demos of super-fast UIs. Each one was strangely shocking: we’re used to “fast” in non-game software meaning <200ms. @overtone_app, zerosync.dev, Show more
Local-first is available today
If this sound promising I will tell you more: you can use it today! 🔥
The community is exploring many different solutions. Here is some libraries you can use to get started:
It's not one size fits all
This sounds great and all, but just like any other technology this should not be applied to everything.
There are some things that work better when living on the cloud:
- Large LLM models
- Cron jobs
- Sending emails
- Classified data
Underrated, but not applicable to every app
Last year I shared my vision for 2024: Effect + XState + Local-first
Great to see how these technologies are flourishing as I expected (hoped) 🚀
After attending @localfirstconf and @EffectTS_ Days I am even more certain of this prediction 🔜 This is no trend: Local-first architectures powered by Effect will become more and more common very soon 👀 The best moment to get involved is now 🔥
Effect + XState + Local First are going to change how you write #typescript code. If you are a web developer you must definitely be aware of these 3 new way of programming that are going to become the standard in Typescript in 2024. @EffectTS_ is a library that exploits the
See you next 👋