This week Effect exploded 🤯
Everyone took notice, and everyone is talking about it.
Both 😇
I’m a much better programmer today than I was 2.5 years ago, after 25+ years of programming and 12 professionally. Why? @EffectTS_ taught me to deeply care about problems I was underestimating, which all applications face no matter which language they’re written in.
“Before the effect one believes in different causes than one does after the @EffectTS_” — Friedrich Nietzsche
I see @EffectTS_ got some heat recently. Which means Effect is becoming relevant, since no one wastes time trashing the irrelevant. 💪👏
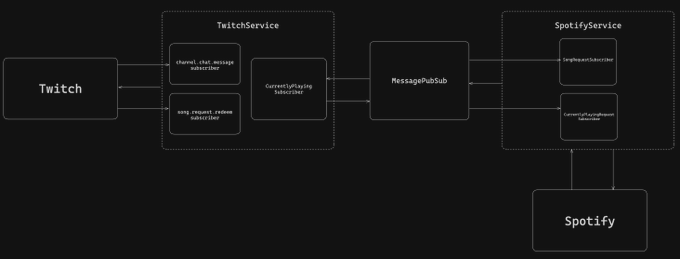
Okay. I've given @EffectTS_ a real shot and built the app below. It concurrently runs several services for communicating with Twitch and Spotify. I can confidently say Effect is a joy to use and will be a core part of my stack going forward. Take aways below 🧵👇
and 🫤/🤔
This is exactly why I won’t be touching Effect for a long time. Buying into a new language or even mental model is not just a personal decision. It’s a team/company/ecosystem one. Just like React and TypeScript, I will resist adoption until the network “effects” become so
My current mental model, which the maintainers might disagree with, is this: Effect should be treated like a new language, like Elm or ReScript, that happens to use TypeScript syntax. This language has a ton of benefits. Strongly-typed errors. Built-in handling of complex
Feels like you could start being productive in @EffectTS_ with only 10-15 functions, but I have no idea yet which of the 500 or so of them I should choose. Still, my investigations continue.
I have been using and talking about Effect for a long time now.
Here is my take, and why you should care about this "Effect" thing 👇
Why Effect in the first place?
In the heat of the discussion the main doubt about Effect remains: why?
The simple answer is: "it allows to easily create and maintain complex Typescript applications"
Indeed, that's a bit generic to sell the real value of Effect.
That's my take on "why Effect" 👇
Type safety
It's so awesome when you refactor some code and the complier guides you in all the places in your code that you need to update. That's the power of using types.
Examples:
- Adding a new error forces you to handle it in all the places where it's introduced (e.g.
catchTags) - Adding a new services requires you to provide valid implementations where required (i.e.
provide) - With the
Matchmodule and pattern matching you are required to handle all cases
Composable
Dependency injection built in allows to write generic and composable apps.
Define services, and then swap and compose different implementations. This makes testing a breeze, and allows to switch between one solution to another in 1 line of code
Type safe error handling isn't Effect's best attribute - I would say the composability is. And on several different levels - whether it is error handling, observability (tracing and metrics), ecosystem libraries... Everything is designed to fit together.
You are no more dependent on any framework or library. This is a huge plus 🚀
Best practices
Effect teaches you best practices (regardless of programming language):
I found Effect taught me a bunch of principles which are transferrable to other languages too. This adds even more value.
The principles that Effect uses and applies force you to better structure and understand your code.
There is more 🤩
Every week I dive headfirst into a topic, uncovering every hidden nook and shadow, to deliver you the most interesting insights
Not convinced? Well, let me tell you more about it
What will happen
The people who tried Effect and understood the "why" are now all-in on it:
I foresee next year many JavaScript/NodeJs role vacancies will require @EffectTS_ experience, mark my words
What about a world in which all your libraries are built on Effect, and so you don't wrap anything anymore??
Why are you not using @EffectTS_
This heat will increase more and more in the upcoming months as more people learn about it and start to share more examples.
The Effect team is also hard at work to provide more app examples and improve the docs:
For those new to Effect: What do you need most right now?
I work on multiple production codebases that are using Effect. I am also going to share more and more examples in the near future:
XState is the perfect example of @EffectTS_ on the frontend 🔥 Manage all the logic of your app using the power of state machines and Effect Future (present) of frontend state management 👇
Meanwhile, you can start from some of the articles I already published about getting started with Effect:
- Complete introduction to using Effect in Typescript
- Why using Effect in Typescript: refactoring example and benefits
- Getting started with XState and Effect - Audio Player
- Create a blog with Effect, NextJs and MDX
- How to implement a Custom Newsletter form with ConvertKit and Effect
- How to model a Typescript app using Effect: docgen
Effect is no more a bet 🔥
Using @EffectTS_ is one of these rare "high reward / low risk" bets: - if Effect fails, congratulations you’re now highly skilled at TypeScript and that’s still very valuable on the market - if Effect succeeds, congratulations you’re now highly skilled at both and very valuable
Now it's the time to start looking into it. My suggestion is to try it, see by yourself the problem that it solves, and share what you learn along the path.
I am doing the same 💁🏼♂️
See you next 👋